berikut contohnya

Step 1
Buat document baru dengan ukuran 750x600 pixel dengan warna bacground #676a67, selanjutnya masukkan gambar dibawah ini yang nantinya akan kita gunakan
sebagai sample header website kita. Gabungkan header tadi dengan document yang telah kita buat atur tingginy sekitar 200px, untuk lebar disesuaikan dengan lebar document kita
kurang lebuhnya akan terlihat seperti gambar dibawah

simpan gambar diatas karna akan kita gunakan sebagai header

Step 2
Pada layer baru dengan rectangular marquee tool buat seleksi tepat dibawah header web kita dengan lebar disesuaikan dengan
lebar header, dan tinggi sekitar 23 pixel. Atur warna foreground menjadi #c7d6c3 dan background #316a35
Selanjutnya dengan gradien tool tarik garis dari atas kebawah pada seleksi yang telah kita buat
hasilnya kurang lebih akan terlihat seperti gambar dibawah

step 3
Biarkan seleksi masih aktif pada layer tadi, kemudian pilih menu select-->modify-->contract dan beri nilai 3, hasilnya seleksi tadi akan mengecil beberapa pixel
selnjutnya dengan gradient tool tarik garis dari bawah keatas dalam seleksi tadi, ingat didalam seleksi , jangan sampai keluar, sebab bakalan berantakan jadinya ntar. tekan control+d pada keyboard untuk menghapus seleksi
Kurang lebihnya akan didapat hasil seperti gambar dibawah

step 4
Dengan rectangular marquee tool buat seleksi tepat didalam menu bar yang kita buat tadi, sisakan sedikit jarak pada atas dan bawah seleksi sekitar 1px
selanjutnya tarik garis dari atas kebawah menggunakan gradient tool, setelah didapatkan hasilnya, pilih menu edit-->strok
dan beri warna hitam untuk garis outside 1px.
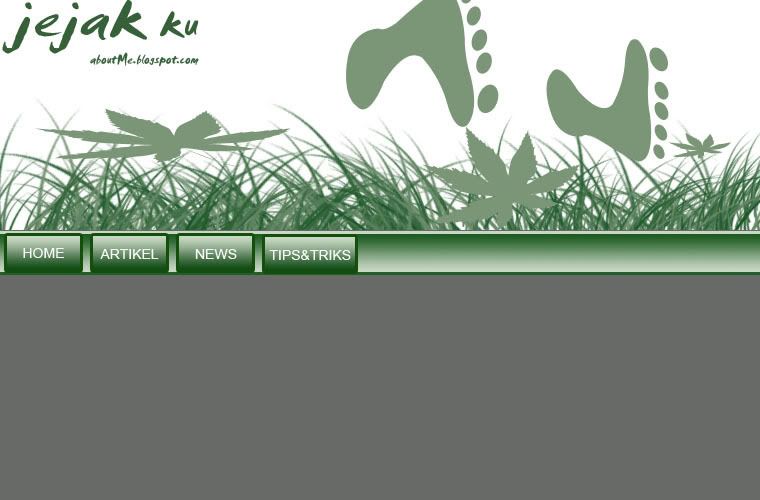
Maka setidaknya akan didapat hasil sperti gambar dibawah

step 5
Tambhakan text dan sesuaikan bersarnya dengan button yang telh kita buat
maka setidaknya akan didapat gambar seperti dibawah

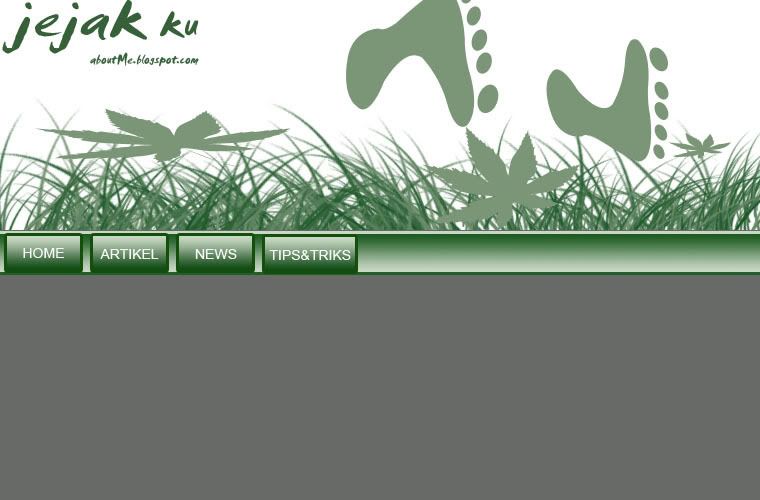
Langkah yang sama juga untuk menu button yang lainnya sehingga akan didapat hasil akhir seperti gambar dibawah

Demikian semoga bermanfaat,,Omen........
Tidak ada komentar:
Posting Komentar